Following are summaries of promising practices shared at the CBI. Details can be found in the PowerPoint slides used at the CBI. Permission is granted to modify and use these materials for educational purposes as long as the source is acknowledged.
Introduction to Universal Design
Sheryl Burgstahler

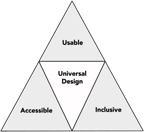
Everyone has a unique combination of abilities to see, hear, walk, read print, write with a pen or pencil, communicate verbally, and tune out distraction. Encourage your students to strive to make products you develop accessible and usable by people with a broad range of abilities. This approach is often referred to as “universal design.” Universal design (UD) is defined by the Center on Universal Design at North Carolina State University as “the design of products & environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design.” This approach is in contrast to a common attitude that an inaccessible finished product will be adapted at a later date for someone who is not “average” or “typical” in their abilities. Arguably the most well-known application of UD is sidewalk curb cuts, which benefit individuals who use wheelchairs or walkers, delivery workers, individuals pushing baby strollers, and others. It is easier to include curb cuts as a sidewalk is being built than it is to add them at a later time. Other proactive design strategies—accessible design, usable design, inclusive design, barrier-free design, design for all—all share the quality that design considerations for a broad audience are made when a product is being developed. Universally designed products are accessible, usable, and inclusive.
Implications of Assistive Technology to the Universal Design of Websites and Software

Sheryl Burgstahler
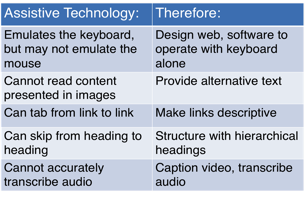
It is important for computing and IT students to know about and understand the functionality of the assistive technology (AT) some individuals with disabilities use to access a computer (e.g., screen readers, alternative keyboards). An instructor can help students gain this knowledge through videos, personal stories, panels of students with disabilities (e.g., arranged with help of the disability services office), demonstrations of products (e.g., by AT specialists on campus or in the community). Students do not need to learn specific information about the thousands of assistive products that are available, but instead learn about the implications for the design and development of IT. Charts, such as the one below, help quickly and concisely showcase what needs to be done to make a website accessible.
Accessibility as a Marketable Job Skill
Larry Goldberg [Oath] and Laura Allen [Google]
Many tech companies have found that they have to provide training on designing and developing according to accessibility standards, as many employees come to them with little-to-no knowledge on the topic. The Partnership on Employment and Accessible Technology has found that this results in products that are less accessible than companies and consumers would like. With influence from Teach Access, a collaboration of tech companies, universities, and other stakeholders, many tech companies are now incorporating accessibility knowledge into their job descriptions and hiring practices (https://teachaccess.org/resources/accessibility-skills-hiring-toolkit/). University faculty can help students understand the importance of this issue in terms of essential tech sector workplace skills. Industry is interested in accessibility because of legislation globally, legal scrutiny, corporate policies, and user expectations of accessible products.
Teach Access Resources on Teaching Accessibility
Larry Goldberg [Oath] and Laura Allen [Google]
Teach Access has several resources that instructors can use in their teaching, including the following:
- Study Away Silicon Valley brings students in computing design and related fields to Silicon Valley to learn more about accessibility within tech companies.
- Faculty grants support the development of curricula on accessibility.
- Vetted materials online are free and open source and can be used in design, computer science, and related courses.
- Industry experts can give guest lectures in faculty members’ courses.
Find more information at http://teachaccess.org/
Accessibility Innovations Matter
Richard Ladner
Historically, innovations in accessibility have often turned into solutions for everyone. Captioning was originally developed so that individuals who are deaf and hard of hearing could watch television. Likewise, personal texting grew out of the teletypewriter (TTY) that deaf individuals used to use for personal texting from their homes. Sorenson videophone, a set top box that was used with a television, allowed deaf people to sign with one another. Now video chatting is ubiquitous via apps like FaceTime and Skype. The Kurzweil Reading Machine, developed in the late 1970’s, could scan documents using optical character recognition (OCR) and read the text aloud for folks who were blind or had learning disabilities. OCR is used widely now for digitizing information. Likewise, speech recognition was developed as an accessible means of input and is now widely used in a variety of technology. Disability and technology innovation are intertwined.
Accessibility Web and App Development
Richard Ladner
If students are designing websites or apps, they can learn about website or app accessibility to lead to accessible products. Students can learn about website accessibility through the Web Content Accessibility Guidelines (WCAG) 2.0 and Accessible Rich Internet Applications (ARIA). For apps, Apple, Google, and Microsoft all have accessibility guidelines. Ask students to consider why websites and apps are generally not accessible. Consider what basic knowledge and skillsets are needed to develop accessible websites and apps, compared to what could make designing accessibly more difficult.
Accessible Design Approaches
Richard Ladner
In design and development courses, you can teach about the variety of design approaches that consider accessibility and/or users.
Universal design aims to make products accessible to the largest group possible.
Ability-based design leverages the full range of human potential by creating systems that can adapt to the abilities of the user.
User-engaged design recognizes that the intended users of a technology may be different than the designers.
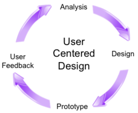
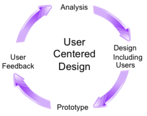
Designs with the engagement of the intended users will more likely be adopted. User-centered design involves the user in the design cycle, participatory design involves the user in the design, and user empowerment involves the user in every step of the design cycle.
| User-Centered Design | Participatory Design | User Empowerment |

| 
| 
|
Accessibility in General Courses
Richard Ladner
For courses that aren’t directly about design or development, there are still strategies that can be used to teach about accessibility. Information about disability and accessibility could constitute part of a lecture, a full lecture, or an entire course. For some examples, in a data compression course, braille could be discussed; in a graphics course, you can teach about tactile graphics.
Accessibility Capstone Courses
Richard Ladner
Many departments teach capstone courses that focus on diverse computing-related topics. Accessibility is a great focus for a capstone course. The University of Washington has offered an accessibility capstone where students are introduced to accessibility and design and develop Android apps focused on accessibility. Example projects include the following:
- The Phone Wand: Navigates routes using orientation and vibration feedback
- Pic2Speech: Custom augmented speech
- Street Sign Reader: Reads street signs verbally
- WhosHere : Find out which friends are around you
- TapBeats : Creates sounds out of gestures
- Sound Detector: Detects recognizable sound patterns to alert the user
Engage Students in Conversations About Accessibility and Disability
Naomi Petersen
Instructors can engage students in conversations about accessibility and disability in different ways. Encourage students to think about how you are teaching the course and ways that it is designed to be accessible. In a discussion about disability, talk about the prevalence of disabilities, communication strategies, misconceptions about disabilities, and assumptions that individuals make. Invite students to talk about their own accessibility needs or those of their friends or family members.
Utilize Resources on Campus
Naomi Petersen
There are a plethora of individuals on campus who you may want to engage in your courses that talk about accessibility:
- Faculty in English or communication can address accessible information.
- Faculty in art can address the role of graphic design.
- Faculty in psychology or sociology can discuss effective engagement.
- Faculty in business can give the market research perspective.
- Faculty in education can discuss a legacy of inclusion.
- Disability services professionals can talk about practical aspects of accessibility.
- Administrators can give a perspective on mandates.
- A panel of students with disabilities can share their perspectives and experiences.
Web Accessibility-Related Resources: Online Resources and Books
Howard Kramer
You can use many existing online resources to teach about web accessibility:
- The Web Accessibility Initiative offers several resources that help students understand web accessibility. Their Accessibility Perspectives address particular accessibility issues like keyboard compatibility or color contrast, how they affect people with disabilities, and ways that the issues can be mitigated through universal design. How People Use the Web presents a series of personas of individuals with disabilities that highlight web accessibility barriers. The Business Case for Digital Accessibility examines the rationale for organizations to address accessibility.
- Students can also learn from real examples of individuals using assistive technology. Consider the YouTube Channel The Tommy Edison Experience , in which a film critic who is blind talks about his technology and how he navigates the world.
- Videos can also be used to teach about various models of disability. The social model of disability is well explained in Social Model Animation.
- Books that address accessibility include
- A Web for Everyone: Designing Accessible User Experiences (Some chapters are available free online)
- David Norman’s The Design of Everyday Things; and
- InterACT with Web Standards: A Holistic Approach to Web Design.
Find more resources on the Promoting the Integration of Universal Design into University Curriculum website.
Accessibility in a Web Design and Development Course
Terrill Thompson
Web Design & Development I Course Curriculum (WebD2) teaches respect for diversity while teaching coding that encourages students to actively consider their users. WebD2 teaches standards-based and accessible web design. Student assignments must conform to accessibility standards. The course covers the following:
- Designing and planning web pages
- Creating content and structure with HTML
- Formatting web pages with style sheets
- Graphics
- Scripting
- Quality control
- Website management and authoring tools
- Client website / final project
A survey of users indicates that some teachers who use the WebD2 go further to integrate information about accessibility into their course. This includes inviting guest speakers like the school district webmaster to talk about accessibility, evaluating websites for accessibility and suggesting improvements, navigating websites without the mouse and/or images, and inviting students with disabilities to share about their experiences.
Integrating Accessibility into a Web Development Course
Terrill Thompson
Between 2015 and 2017, AccessComputing co-PI Amy Ko led efforts to integrate information about accessibility into classes in the University of Washington’s Information School (iSchool). She connected instructors with an accessibility expert, led discussions about ways to accomplish the goal, and followed up with instructors. As a result, changes were made to two courses and all students who complete an informatics degree through the iSchool are exposed to information about accessibility. Find more details online.
Go Where the Students Go
Terrill Thompson
There are opportunities outside of classes to teach students about accessibility. As an example, I presented about accessibility as part of the National Student Electronic Media Convention. The audience was about 75% students, representing mostly college radio stations. Forty students, most who create or maintain websites, attended my session on web accessibility, Many said afterwards they had never thought about accessibility before and were genuinely excited to be made aware of this issue. Engaging with clubs on your campus, organizing hackathons, or elsewhere finding students outside of classes can be another strategy for teaching about accessibility.
Web Accessibility and Design
Korey Singleton, Assistive Technology Initiative
Our course, Web Accessibility and Design at George Mason University, is geared towards people with no background in web accessibility and is part of the e-Learning certificate and Instructional Design Masters programs in the College of Education and Human Development (CEHD). We spend the first week exploring how diverse learners access content online. Over the next few weeks, students learn about the relevant disability laws impacting digital accessibility, how to identify accessible vs. inaccessible content (i.e., web, electronic documents, etc.), and some basic tools that can be used for testing accessibility online. Students go on to create an accessible website from scratch using basic HTML, CSS, ARIA landmarks, and accessible video. We offer modules from this class to instructors teaching in the Assistive Technology Masters and Certificate programs in CEHD, as well as to other faculty and curriculum designers across the institution, to use in their own classes or to train faculty on how to develop accessible digital content.