Access to Computing for People With Disabilities

Computers are essential tools in academic studies, career preparation, and employment. It's difficult to imagine a state-of-the-art business without thinking of computer databases, electronic mail, and interactive Web sites.
Recent advances in adaptive computer technology, greater reliance on computers in many fields, and increased availability and networking of electronic information resources have resulted in life-changing opportunities for many people with disabilities. In combination, these technologies provide people with disabilities with better access to education, careers, and other life experiences. Career development professionals and employers can play important roles in assuring access to these empowering tools.
- Show Overhead #27
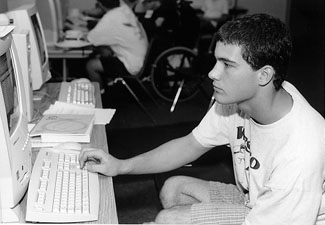
Consider a few stories of people with disabilities who are able to access information resources thanks to the availability of adaptive technology and accessible electronic resources. These people are all students and job-seekers pursuing interests in a variety of areas, including jobs in the fields of science, engineering, and mathematics.
- Kathy is legally blind, but has enough sight to use enlarged screen images as she uses governmental resources on the World Wide Web. She is pursuing her master's degree in public administration and recently secured an internship with the state legislature.
- Joshua has a hearing impairment. He often uses a sign language interpreter. On the Internet, however, Joshua communicates with his career counselor quickly and easily through electronic mail.
- Maria is blind. She uses a screen reader and speech output system to access information on job requirements. Her system works well reading text, but cannot make sense of graphics. With the proliferation of multimedia on the World Wide Web, she is concerned that she is blocked out of critical job-related information. Fortunately, her career services office has designed their Web site with access in mind.
- John cannot use his hands, but his spinal cord injury doesn't interfere with his use of the Internet; he uses a voice input program that allows him to talk his way through the Net. He looks forward to participating in an internship at a company that designs Web pages.
- Jorja uses her library's online catalog and the Internet to research employment opportunities. Her learning disability makes it difficult for her to read printed words so she uses a speech output system to read the screen.
- Heather surfs the Net with a small tube in her mouth. The computer obeys her every command as she inputs Morse code -- sip for a dot, puff for a dash. Her Cerebral Palsy is only a minor inconvenience as she searches for information on her special interest, cancer research.

These stories provide examples of students with disabilities who can successfully access information on careers and pursue work-based learning opportunities thanks to computers, adaptive technology and electronic resources. Throughout this section you will learn how to ensure that there will be many more success stories like these for people with disabilities. The information covered will provide you with tools and insights that will help ensure that computing resources and Web sites at your school and worksite are accessible to all students. As an extra benefit, you will find that being sensitive to the needs of people with disabilities can often make access easier for everyone.
Computer Facility Access

Video Presentation
Handout
As more information is delivered using computer and network technologies, computer labs and workstation clusters play an increasingly important role in ensuring access to electronic information resources for students and employees. In making electronic resources accessible, principles of universal design should be employed.
Typically, organizations design their services and facilities for the average user. "Universal design" means that you design them for people with a broad range of abilities and disabilities. Keep in mind that people using your computer workstations may have learning, visual, speech, hearing, and/or mobility impairments.
- Show Overhead #28
To plan an accessible environment, think in terms of the following access issues: physical environment, adaptive technology, and electronic resources. These areas are addressed in the videotape presentation and handout, each titled Equal Access: Computer Labs. You can use the list of guidelines in the handout as a starting point for surveying your computer facility for accessibility.
- Show Overhead #29
You may find the list of suggestions presented overwhelming as you begin to think about the planning and funding processes involved in implementing all of the suggestions. You may feel that you have to start from scratch and build a whole new computer lab in order to have an accessible facility. However, some of the items have probably already been addressed. With this information, you can develop strategies to begin implementing some of the ideas not already in place. If you cannot take on an expensive project at this time, consider the many low-cost items you can easily accomplish to begin making your computer workstations more accessible.

Physical Environment
Designing an academic or work area that is accessible to everyone begins with the physical environment of the facility. Ask the following questions in determining how to make your facility more accessible.
- Are doorway openings at least 32 inches wide and are doorway thresholds no higher than 1/2 inch vertically?
- Are aisles kept wide and clear for wheelchair users? Have protruding objects been removed or minimized for the safety of users who are visually impaired?
- Are all levels of the facility connected by an accessible route of travel? If some materials are in inaccessible locations, are there procedures for retrieving these materials for people with mobility impairments?
- Are ramps and/or elevators provided as an alternative to stairs? Do elevators have both auditory and visual signals for designating floors? Are elevator controls marked in large print and Braille or raised letters? Can people seated in wheelchairs easily reach all of the elevator controls?
- Are wheelchair-accessible restrooms with well-marked International signage available in or near the lab?
- Are service desks wheelchair accessible?
- Are there ample high-contrast, large print directional signs throughout the lab? Is equipment marked with large print and/or Braille labels?
- Are hearing protectors, private study rooms, or individual study carrels available for users who are distracted by noise and the movement around them?
- Is at least one table for each type of computer adjustable so that a student or an employee who uses a wheelchair can type comfortably? Can the adjustment controls be reached by the wheelchair user?
- Are wrist rests available for those who require extra wrist support while typing?
- Are document holders available to help position work papers so that they can be easily read?
Adaptive Technology

Video Presentation
Handouts
- Working Together: People with Disabilities and Computer Technology
- Meet the Speakers in the Videotape -- Working Together: People with Disabilities and Computer Technology
Using computing resources can increase the independence, capabilities, and productivity of people with disabilities. Computers can benefit people with low vision, blindness, hearing impairments, speech impairments, specific learning disabilities, mobility impairments, and health impairments.
- Show Overhead #30
Access to computing resources for people with disabilities involves two issues: access to the computers themselves and access to electronic resources. Electronic resources include applications programs such as word processors and spreadsheets and information resources such as encyclopedias and databases available over the Internet.
In this section we will look at the solutions that adaptive technology provides in enabling access to computers for people with disabilities. We will explore how the application of universal design principles can reduce or eliminate barriers to electronic resources in the section that follows.
View the video presentation and look over the accompanying handout, both titled Working Together: People with Disabilities and Computer Technology. They give an overview of computer access problems and solutions. The video highlights some of the special advantages access to computers, adaptive technology, software and the Internet provide to people with specific disabilities. The handout Meet the Speakers in the Videotape -- Working Together: People with Disabilities and Computer Technology provides information about the people featured in the videotape presentation.
- Show Overhead #31
As the individuals in the videotape demonstrate, computers help lower many barriers faced by people with disabilities. They demonstrate various technologies that make it possible for people who have disabilities to use computing resources. These are only examples, since abilities, disabilities, and learning styles are unique to individuals. Many accommodations are simple, creative alternatives for traditional ways of doing things. You and your students or employees can generate other effective ideas.
Next we will review this information and consider examples of accommodations that allow people with disabilities to effectively utilize electronic resources.
Low Vision
- Show Overhead #32
For some people who have low vision, standard written materials are too small to read and/or objects may be blurry. Others may only see objects within a specific field of vision. Still others may see an image with sections missing or blacked out. Learning via a visual medium may be more mentally fatiguing for people who have low vision than for people who have standard vision.
Examples of general accommodations for people with low vision include large print books, handouts, signs, and equipment labels. The most heavily used career search handouts and employer information materials should be available in alternative formats, including large print and electronic versions. Provide seating with good lighting. Providing areas with dim lighting may also be helpful for those who are light sensitive.
There are several computer technologies that will assist people with low vision as well. Computers equipped with large print key labels and tactile home-row key indicators can help users with visual impairments locate keys. Large monitors and anti-glare screens can also assist those with low vision. Computers equipped with screen enlarger software can enable people with low vision to read characters on the screen without assistance; large monitors allow them to maximize the amount of text they can see at one time.
The ability to adjust the colors of the screen or change the foreground and background colors may help some people. For those sensitive to light, it can be helpful to reverse screen colors from black on white to white on black. Some operating systems have accessibility options such as this one built into them. There are also accessibility software packages that will perform these functions in concert with standard software.

Blindness
- Show Overhead #33
Blindness affects the ability to access printed materials independently. Some people who are blind know how to read Braille; others do not. Materials can be taped or provided in Braille to accommodate people who are blind that can read Braille. Braille labels on equipment, keypads, and book stacks can assist with general lab accessibility. However, adaptive computer technology can afford a blind person with greater flexibility and independence in utilizing computers and Internet resources.
Computer voice output systems can be used to read screen text to people who are blind. Special software programs "read" computer screens and speech synthesizers "speak" the text. The availability of earphones for individuals using voice output systems can reduce the distraction to others nearby.
Refreshable Braille displays allow line-by-line translation of text on the screen into Braille on a display area where vertical pins move into Braille configurations as screen text is scanned. Braille displays can be read quickly by those with advanced Braille skills, are good for detailed editing (e.g., programming and final editing of papers), and do not disrupt others in work areas because they are quiet. Braille translation software combined with Braille printers provide output for blind users who know how to read Braille.
Scanners with optical character recognition (OCR) capabilities can read printed material and store it electronically on computers where it can be read using voice synthesis or printed using Braille translation software and Braille printers. Such systems provide independent access to journals, books, and other information for people who are blind.
Providing resources electronically can help people who are blind to utilize career services independently and conveniently. Some hardware and software vendors also provide Braille or ASCII versions of their documentation to support blind users.
Hearing and Speech Impairments
- Show Overhead #34
For people who have hearing impairments, examples of accommodations include visual, as well as auditory, signals for fire alarms and other alerts. Some individuals with hearing impairments need a quiet environment to hear effectively. Sign language interpretive services for career service orientations, job interviews, and staff meetings should be available when requested.
Hearing and speech disorders alone do not generally interfere with computer use. In fact, electronic mail can be used to facilitate communication between students, counselors, and employers.
When using a computer, alternatives to audio output can assist users with hearing impairments. For example, a computer that produces a tone when an error is made can be configured to flash the screen instead. Word processing and educational software may also help individuals with hearing impairments develop writing skills.
Speech synthesizers can act as substitute voices and provide a compensatory tool for people who cannot communicate verbally. Individuals with portable systems can ask questions and join in conversations as these devices provide them with intelligible speaking voices.
Specific Learning Disabilities
- Show Overhead #35
Computers can help people with learning disabilities focus and better understand information. For example, adaptive technology that provides multi-sensory experiences, such as displaying information in text while it is being read by a voice synthesis program, can increase some people's reading speed and comprehension.
Software that aids in efficient and accurate input can also assist people with learning disabilities. People with specific learning disabilities can compensate for high rates of input errors by using spelling checkers, thesauruses, and grammar checkers. In addition, word prediction programs (software that predicts words from fragments) have been used successfully by people with learning disabilities. Similarly, macro software which expands abbreviations can reduce the necessity to memorize keyboard commands and can ease the entry of commonly used text.
Some people with learning disabilities find adaptive devices designed for those with visual impairments useful. In particular, large print displays, alternative colors on the computer screen, and voice output can compensate for some reading problems. People who have difficulty interpreting visual material can improve comprehension and the ability to identify and correct errors when words are spoken or printed in large fonts.
Some individuals with learning disabilities are hypersensitive to background noise. Quiet work areas and hearing protectors may make it easier for some people to study and work.
Mobility Impairments
- Show Overhead #36
Mobility impairments may involve upper or lower body impairments or may result in limited or no use of hands. For some people it may be difficult to manipulate objects, turn pages, write with a pen or pencil, type at a keyboard, or retrieve research materials.
Examples of general accommodations for people with mobility impairments include personal assistants, adjustable tables, wrist rests, equipment located within reach, and materials available in electronic format.
Equipment which provides flexibility in the positioning of monitors, keyboards, documentation, and table tops is useful for many individuals with disabilities. Plugging all computer components into power outlet strips with accessible on/off switches makes it possible for some people to turn equipment on and off independently.
Some adaptive hardware and software assist people with little or no use of their hands in using a standard keyboard. For individuals who have use of one finger, a mouth- or head-stick, or some other pointing device, can control the computer by pressing keys with the pointing device. Software utilities can create "sticky keys" that electronically latch the SHIFT, CONTROL, and other keys to allow sequential keystrokes to input commands that normally require two or more keys to be pressed simultaneously. The key repeat function can be disabled for those who cannot release a key quickly enough to avoid multiple selections.
Simple hardware modifications can help individuals with mobility impairments. For example, disk guides can assist with inserting and removing diskettes; a dedicated hard disk and/or computer network can eliminate or reduce the necessity to do so. Keyguards can help those with limited fine motor skills select keys. A keyguard is a plastic cover that fits over a standard keyboard with holes for the keys. Individuals with mobility impairments use the cover as a guide to more accurately select keys.
For people who need to operate the computer with one hand, left- and right-handed keyboards are available. Alternative keyboard driver software can be used to alter the letter and number key arrangement of a standard keyboard to be adapted for one-handed use.
Some hardware modifications completely replace the keyboard and/or mouse for individuals who cannot operate these standard devices. Track balls and alternative pointing devices can replace mice. Expanded keyboards (larger keys, spaced far apart) can replace standard keyboards for those with limited fine motor control. Mini keyboards provide access to those who have fine motor control but lack a range of motion great enough to use a standard keyboard.
For people with more severe mobility impairments, keyboard emulation is available, including scanning and Morse code input. In each case, special switches make use of at least one body part over which the individual has voluntary control (e.g., head, finger, knee, mouth). In scanning input, lights or cursors scan letters and symbols displayed on computer screens or external devices. To make selections, individuals use switches activated by movement of the head, finger, foot, breath, etc. Hundreds of switches tailor input devices to individual needs. In Morse code input, users create Morse code by activating switches (e.g., a sip-and-puff switch registers dot with a sip and dash with a puff). Special adaptive hardware and software translate Morse code into a form that computers understand so that standard software can be used.
Voice input provides another option for individuals with disabilities. Speech recognition systems allow users to control computers by speaking words and letters. A system is "trained" to recognize specific voices.
Special software can further aid people with mobility impairments. Abbreviation expansion (macro) and word prediction software can reduce input demands for commonly-used text and keyboard commands. Word prediction software anticipates entire words after a few keystrokes and increases input speed.
Internet accessible resources and services are useful for people with mobility impairments who cannot manipulate traditional books. They make independent access to information possible.
Health Impairments
- Show Overhead #37
Some health conditions and medications affect memory and/or energy levels. Additionally, some people who have health impairments may not be able to visit the computer workstation in your office. Providing career services information via the Internet and corresponding via electronic mail can benefit people who can obtain access to the Internet from their homes or the hospital.

Planning for Adaptive Technology
- Show Overhead #38
From ideas presented in the videotape and the examples of accommodations we've discussed, you can see how computer and network technologies can play a key role in increasing the independence, productivity, and participation of people with disabilities. Now that we've considered the various types of adaptive technology, let's think generally about some of the characteristics of adaptive technology to consider as you plan to incorporate such technology into your career development program or worksite. Adaptive technology comes in many forms with many different characteristics. It comes as hardware, software, or a combination of the two. In the videotape presentation Working Together: People with Disabilities and Computer Technology, Daniel, who has a learning disability, uses spelling and grammar checking software with a standard computer and commercial software programs. On the other hand, Hollis controls his computer with specialized hardware -- a joystick and a footswitch. He also uses special software, including a Morse code translation program, to work with these devices.
Adaptive technology can be easy to install or can require long-range planning, analysis of needs and options, and funding for implementation. For example, a track ball is inexpensive and can be easily added to a workstation, assisting people who have difficulty using a standard mouse. On the other hand, Eric, one of the speakers in the videotape, uses hardware that includes a personal computer, screen reading software, speaker, scanner, Braille translation software, and Braille printer. Setup and support of such a system requires a significant financial investment, technical expertise, and long term planning.
Adaptive technology can be easy to use or difficult to learn, requiring a great deal of commitment on the part of the individual user. For example, an expanded keyboard plugs into a standard keyboard holder on the computer and operates like a regular keyboard. On the other hand, a voice input system requires extensive training to use effectively. Each user must train the system to recognize his or her voice.
Adaptive technology can be generic or unique to the individual. For example, screen enlargement software serves people with a variety of levels of visual and learning impairments. On the other hand, the mouthstick system that Rodney demonstrates in the video is more specialized.
Adaptive technology software solutions, such as screen enlargement programs, can be installed on one machine or networked so that they are available from more than one computer workstation. Solutions which incorporate hardware are often most appropriate on stand-alone stations. However, if these are stored near computer workstations, they can be easily moved to the particular station a person is using.
Given these characteristics of adaptive technology, you should consider multiple approaches to providing accommodations. Some solutions can be implemented quickly and easily and will provide quick successes to motivate additional support for the longer processes required to install more complex equipment and software.
- Show Overhead #39
In a computer facility, it is desirable to provide options at a computer workstation which address the needs of people with a variety of abilities. You should also have procedures in place to deal with specific needs that these general solutions cannot address in a timely manner. Work with the student or employee to come up with creative, simple solutions. In the videotape presentation you saw Mitch, whose surgery required him to lay on his side on a gurney for an extended period of time. Staff turned Mitch's monitor on its side and built a holder for his keyboard. That's what we mean by creativity!
Remember, you don't have to do everything at once. Start small and add to your collection of adaptive technology as you receive requests and as staff gain skills in providing training and services for them. Here is a sample of some of the adaptive technology you might want to purchase in order to get started right now.
- At least one adjustable table for each type of workstation provides access to people who use wheelchairs or are short in stature.
- Large print key labels assist people with low vision.
- Software to enlarge screen images provides access to people with low vision and learning disabilities.
- Large monitors of at least 17 inches assist people with low vision and learning disabilities.
- A speech output system can be used by those with low vision, blindness, and learning disabilities.
- Braille conversion software and a Braille printer can provide Braille output for people who are blind.
- Trackballs provide an alternative for those who have difficulty controlling a mouse.
- Wrist rests and keyguards assist people with limited fine motor skills.
This section addressed issues related to adaptive technology. You viewed a videotape and reviewed materials that show how adaptive technology can assist people with low vision, blindness, hearing impairments, speech impairments, specific learning disabilities, mobility impairments, and health impairments.
The next section addresses another part of the access equation -- using universal design principles to ensure that electronic resources at your school or business are accessible.
Access To Electronic Resources

Video Presentation
Handouts
- World Wide Access: Accessible Web Design
- Meet the Speakers in the Videotape -- World Wide Access: Accessible Web Design
The development of sophisticated multi-media electronic and World Wide Web resources has extended the reach of computers. Increasingly, however, these resources are not fully accessible to people with some types of disabilities. For example, screen reader software with a speech synthesizer used by a student who is blind cannot interpret tables, graphics, or video clips.
- Show Overhead #40
Some people cannot see graphics because of a visual impairment or cannot hear audio because of a hearing impairment. Some have difficulty when screens are unorganized, inconsistent, and cluttered and when descriptions and instructions are unclear. These difficulties may occur because they have learning disabilities, speak English as a second language, or are younger than the average user. Other people use older equipment, have slow connections or modems that limit their access to multimedia features.
As more information is delivered using computer and network technologies, schools and businesses play an increasingly important role in ensuring access to electronic information resources for all potential interns and employees.
When evaluating the accessibility of electronic resources, remember to consider online catalogs; career and cooperative education resources; electronic indexes and full text resources such as encyclopedias, available through stand-alone stations or networked terminals; and Internet resources on the World Wide Web.
Accessibility should also be considered when purchasing new electronic resources for your career services office. Ask the vendor if the product has been tested for accessibility and, specifically, if the product is compatible with screen reading software. Develop a policy that electronic products in your office be reviewed for accessibility before purchase.
Electronic resources designed or developed in-house, such as career services and cooperative education Web pages, online catalogs, and local digital library projects, should be developed with universal access as a goal. Accessibility guidelines should be incorporated into Web page standards.
Then, as a backup, make it a priority to buy and develop accessible resources. Be prepared to assist people with electronic resources that they cannot access independently.
Universal Design Principles
In making electronic resources accessible, principles of universal design should be employed. In general, "universal design" means to design products and services that can be used by people with a wide range of characteristics, abilities, and disabilities. Following universal design principles in designing your electronic resources can help ensure that all students and employees will be able to independently utilize them, regardless of their disabilities or the limitations of their equipment and software. For additional guidelines consult The Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C). Contact information can be found in the Computing Resources section of this notebook.
- Show Overhead #41
Typically, organizations design their electronic services for the average user. Universal design means that you design them for people with a broad range of abilities and disabilities. The Trace Research and Development Center has defined universal design as: "The design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design."
- Show Overhead #42
Universal design principles can be applied to both facilities and tools. They are especially appropriate to consider when designing electronic resources, including online catalogs, educational software, and electronic reference sources in CD-ROM or other formats, or on the Internet. Adapted from a listing by the Trace Center, here are some general guidelines to consider in designing an electronic resource.
- Design the resource so that it can be used by anyone. Provide the same means of use for all users -- identical when possible; equivalent when not. Avoid segregating or stigmatizing any potential users.
- The resource should be flexible in the ways that it can be used, accommodating a wide range of individual preferences and abilities. Provide choice in methods of use, for example, accommodate both right- and left-handed access.
- The design should be simple, allowing the resource to be used with minimal training. The resource should be easy to understand, regardless of the user's age, experience, knowledge, language skills, or current level of concentration.
- Information should be provided redundantly. The variety of formats included should accommodate people with visual, hearing, and other impairments. Use several different modes (e.g., pictures, text) to provide essential information. Make the resource compatible with current adaptive computer technologies.
- Design the resource so that minimal physical effort is required to operate it.

Accessible Web Design
In this section we'll apply universal design principles to a common activity in schools and businesses today, designing Web pages. The World Wide Web has rapidly become the most popular Internet resource, combining hypertext and multimedia to provide a huge network of educational, governmental, and commercial resources. Many career services offices and businesses now maintain their own Web sites. Perhaps yours is one of them. Yet, because of the multimedia nature of the medium, many Internet surfers cannot access some materials available on the World Wide Web.
In the video presentation, World Wide Access, individuals with disabilities share access problems and solutions. At the end of the video, design features for making Web pages accessible are listed. These recommendations are covered in the handout titled World Wide Access: Accessible Web Design. Watch the videotape and review the publication.
General Page Design
Let's consider the principles described in the videotape. If you have not created a Web page before, you may be confused by some of the technical jargon used. If so, don't be discouraged. Focus on the basic principles and pass the information in the handout on to staff, partnering employers, and administrators responsible for Web page development at your institution and in your community. We'll start out with principles related to general page design.
The first principle to remember is to maintain a simple, consistent page layout throughout your site. Much of the power and appeal of the Web comes from the fact that it presents information in a variety of formats while also organizing that information through hypertext links. Designing a well organized site with a consistent design makes it easier for visitors to find the information they need. Following this guideline will especially assist people with learning disabilities who have difficulty following disorganized presentations.
- Show Overhead #43
Think about the physical effort needed to use your site. Remember that small buttons marking links can be difficult targets for visitors with mobility impairments that result in restricted hand movements. Larger buttons make it easier for all visitors to select the links on your page. Along with a consistent page layout, it is important to keep backgrounds simple and make sure there is enough contrast.
- Show Overhead #44
People with low vision or color blindness, or those using black and white monitors may have difficulty reading information at sites with busy backgrounds and dark colors. Many background images and colors obscure text and make reading difficult. Make sure that there is enough contrast between your text and the background of the page. Choose background, text, and link colors carefully, and always test your site with both black and white and color monitors. Following this guideline will aid visitors with low vision and those with learning disabilities who may find busy backgrounds and moving features from page to page confusing.
- Show Overhead #45
Visitors who use screen reading software can adjust their software to read only the links on a page. For this reason, links should provide enough information when read out of context. For example, never use "click here" as a link, or next to a graphic used as a link. Make links descriptive enough so that they are understood out of context.
- Show Overhead #46
Hypertext Markup Language (HTML) is the standardized code used to create Web sites. The code works with tags that tell a Web browser where to find and how to display your information. HTML was designed to be a universal format outside the bounds of proprietary software and computer languages. The World Wide Web Consortium (W3C) specifies what is standard HTML with the intent of maintaining a language compatible with many platforms and browsers.
The universal format of the World Wide Web meets the equitable and flexible principles of universal design. However, many people like to add new and non-standard features to add flash to their Web pages. This obstructs the original purpose of a world-wide standard and the open communication that it allows and encourages.
Using standard HTML tags will ensure that your content can be accessed by all browsers used by visitors to your site. Avoid tags, such as
- Show Overhead #47
Notify your users that you are concerned about accessibility by including a statement about accessibility on your page. Encourage site visitors to notify you with their accessibility concerns. For example, the DO-IT home page includes this statement:
"The DO-IT pages form a living document and are regularly updated. We strive to make them universally accessible. You will notice that we minimize the use of graphics and photos, and provide descriptions of them when they are included. Video clips are open captioned, providing access to users who can't hear the audio. Suggestions for increasing the accessibility of these pages are welcome."
Graphical Features
People who are blind cannot view the graphical features of your Web site. Many people with visual impairments use voice output programs with text-based browsers (such as Lynx) or graphical browsers with the feature that loads images turned off. Include text alternatives to make the content in these graphical features accessible. This addresses the universal design principle of redundant presentation of information in different modes.
- Show Overhead #48
Some people have advocated the use of alternative text versions of Web sites that are graphic-intensive. However, this adds a great deal of maintenance time and complexity as two versions must be updated. The maintenance time increases exponentially for organizations that are required, or that choose to provide their sites in multiple language versions. Make every effort to create the original version in an accessible format. Remember, the first principle of universal access is equitable use, so avoid segregating users of your electronic resources based on their ability, connection speed, or type of hardware and software they use. Below are guidelines for providing alternative text for various types of visual features.
To start out, always include short, descriptive ALT attributes for graphical features on your page. What is an ALT attribute? An ALT attribute is an HTML code used with the IMG tag that is used to give alternative text information for graphical features. The alternative text helps the visitor understand what is on the page even if they are using a text browser or if they have image loading turned off in their graphical browser.
The bolded text in the following example of HTML code shows what an ALT attribute looks like. An ALT attribute always works within an image or graphical HTML tag.
<HTML> <HEAD> <TITLE>DO-IT Program</TITLE></HEAD> <BODY><IMG SRC="https://www.washington.edu/doit/./doitlogo.large.gif" ALIGN=MIDDLE ALT="[DO-IT LOGO]"> <H1>DO-IT at the University of Washington</H1>
In some cases where a graphic provides no additional information, the ALT attribute can be used with a null value ("") to eliminate clutter. ALT attributes for graphical bullets can simply be asterisks.
<IMG SRC="https://www.washington.edu/doit/./dec.gif" ALIGN=MIDDLE ALT=""> <IMG SRC="https://www.washington.edu/doit/./bullet.gif" ALIGN=MIDDLE ALT="*">
For example, when a sighted visitor views the DO-IT home page at www.washington.edu/doit with a graphical browser, he will see the DO-IT logo.
When a user who is blind visits, his voice output program will read [DO-IT LOGO] because DO-IT staff used this text as an ALT attribute for the graphic. This gives him a clear idea of what is on the page. In addition, any visitor coming to the site using a text-based browser will understand that there is a logo there instead of the more ambiguous "image" that is the default result when no ALT attribute is used. ALT attributes should be short and simple (less than five words) as browsers sometimes have difficulty with long ALT attributes. This example can also be used to explain the difference between text and words embedded in a graphic. Web designers sometimes embed text in graphics so that they can incorporate color, fancy fonts, and other design elements into the display. It is important to differentiate between text, which screen readers can access, and words that are images, which screen readers cannot read. In the DO-IT logo, "DO-IT" is a graphic image. DO-IT staff include "DO-IT" in the ALT attribute so that the DO-IT name is displayed by a text browser and thus read by a speech synthesizer.
Another principle of universal design is to use menu alternatives for image maps (also called ISMAPS) to ensure that the embedded links are accessible. An image map is a picture on which parts of the picture can be clicked to find a link to another page. For example, a site with information on state trivia presents a map of the United States. A visitor can click on Washington to find out the state bird, song, insect, flower, and other facts. But if the Web page developer has not included an alternative menu, visitors using text-based browsers can be totally blocked from the site, or sent on a wild goose chase clicking unlabeled links that lead them in circles.
The HTML coding in this example does not include an alternative menu for the image map.
<HTML> <HEAD> <TITLE>States Trivia</TITLE> </HEAD> <BODY> <A HREF="https://www.washington.edu/doit/images/home.map"> <IMG SRC="https://www.washington.edu/doit/images/states.jpg"ismap></A> </BODY> </HTML>
When viewed through a graphical browser, such as Netscape, a picture of a map of the United States appears and the visitor can choose information by state. But, when a visitor using a text-based browser visits the site, what he sees is this:
States Trivia
[ISMAP]
At this point the visitor is stuck as text-based browsers will not interpret the hypertext links embedded in the image map. His only option is to back out of the site. A visitor who uses a text-based browser, perhaps because he is blind, cannot get to your information.
The accessibility of image maps is dependent on the server software used at a Web page site. If ALT attributes are included for every hyperlink in an image map, some server programs can pull the hyperlink information from the image map and present it in menu format for text-based browsers. However, many Web servers do not have this capability. If this support is not available to you, you can always make the image map accessible by adding a separate navigation menu, or listing of hypertext links, above or below the image map.
Using ALT attributes and alternative menus help all of your visitors navigate through your site. The next principles we will discuss help your visitors understand the content in non-text, graphical features on your page. Including ALT attributes is sufficient for logos and graphics that are not critical to the information content of the page. But if the graphics provide information beyond this, adding captions and transcriptions is important for those who cannot see your page because they are using a text-based browser, possibly because they are blind. Include descriptive captions for photographs and pictures. Describe images in enough detail so that a visitor who cannot see the pictures will understand the content that they add to the page.
If you present information in an image format, such as a scanned-in image of a page of a manuscript, be sure to also include a transcription of the manuscript in a straight text format. Remember, words embedded in an image are not accessible to those using a voice output system. This aids a wide variety of visitors, including those with visual impairments, users who speak English as a second language, and those with learning disabilities. Again, think redundancy.
Multimedia and audio formats can present barriers to people with hearing impairments as well as for people with less sophisticated computer systems. Provide captioning and transcriptions for spoken materials so these visitors have an alternative method of accessing this information.
Special Features
Most screen reader programs read from left to right, jumbling the meaning of information in tables. Some adaptive technology can deal with format issues such as this, but it is best to look for other ways to present the information so that visitors with visual impairments can read your data. Consider using an alternative format for information that might be included in a table.
Use special features such as forms, data-bases and plug-ins with care. Always test forms and databases with a text-based browser. Include an electronic mail address and other contact information for those who cannot use the form or database.
Use features that require plug-ins, mini programs that run within a browser, with care. Not all people have the high-end equipment needed to download and run plug-ins. In addition, content presented using plug-ins is not accessible through text-based Web browsers. As the software is developed, applets (such programs created with JAVA) and plug-ins (such as Adobe Acrobat) may provide adequate accessibility features. However, to ensure that people with visual and hearing impairments can access your information, provide the content from these programs in other, text-based formats.
Web Page Test
The final guideline is to test your Web pages with as many Web browsers as you can. Always use at least one text-based browser. This way, you will see your Web resources from the many perspectives of your users.
Part of testing your Web site includes running it against an HTML validator program. These programs compare the HTML at your site with the rules of standard HTML. They then provide a report listing errors and non-standard tags. Some validators check specifically for accessibility. Try using an accessibility validation site which performs a diagnostic on your pages and points out parts that could be inaccessible. For example, Bobby is an easy-to-use program to find HTML compatibility problems that prevent pages from displaying correctly on different Web browsers. Bobby specifically highlights accessibility problems. Bobby was created at CAST (Center for Applied Special Technology). Its URL is www.cast.org/bobby.

Summary
- Show Overhead #49
Whether you are developing electronic resources or designing a computer facility for your career services office or business, apply universal design principles to maximize access. In particular, consider these accessible Web design principles when developing Web pages.
- Maintain a simple, consistent page layout.
- Keep backgrounds simple. Make sure there is enough contrast.
- Use standard HTML.
- Include a note about accessibility.
- Provide text alternatives (ALT attributes, captions, alternative menus, transcriptions) for graphical features.
- Test and use special features with care.
- Test your Web pages with a variety of browsers.
Career services offices and businesses have a moral and legal responsibility to make computing resources accessible to everyone, including those with disabilities. They must provide accessible buildings, computers, and electronic resources. You should also demand from vendors that products you purchase are accessible to individuals with a variety of disabilities.
A Reading List

Bergeson, T. (1997). Work-based learning program standards. Olympia, WA: Office of the State Superintendent of Public Instruction.
Bonnie, R., & Monahan, J. (1997). Mental disorder, work disability, and the law. Chicago: University of Chicago Press.
DO-IT, University of Washington. (1998). Finding gold: Hiring the best and the brightest. Seattle, WA.
DO-IT, University of Washington. (1998). Finding gold: Hiring the best and the brightest (videotape). Seattle, WA.
DO-IT, University of Washington. (1998). It's your career: Work-based learning opportunities for students with disabilities. Seattle, WA.
DO-IT, University of Washington. (1998). It's your career (videotape). Seattle, WA.
Hoerner, J., & Wehrley, J. (1995). Work-based learning: The key to school-to-work transition. New York: Glencoe/McGraw Hill.
Jinks, A. (1994). Work-based learning curriculum guidelines for cooperative education. Olympia, WA: Office of the State Superintendent of Public Instruction.
Lighthouse for the Blind, Inc. (1996). A beginner's guide to working with people who are blind and visually impaired.
Malyn-Smith, J., Coulter, G., Ippolito, J., Dorn, C., & Overton, R. (1997). Project smart: Work-based learning in the manufacturing firm. Newton, MA: Educational Development Center.
National Transition Alliance for Youth with Disabilities. (1998). Tools for employers: A guide for establishing and sustaining successful school to work partnerships. Washington, D.C.
Office of the State Superintendent of Public Instruction. (1994). Coordinator's guide for work-based learning. Olympia, WA.
Pontow, R. (1997). Six easy steps to create resumes and cover letters for college students and career moves. Bellevue, WA: Abrams and Smith Publishing.
President's Committee on Employment of People with Disabilities. (1995). Profit from our experience. Washington, D.C.
Shrey, D., & Lacerte, M. (1995). Principles and practices of disability management in industry. Winter Park, FL: GR Press.
Social security: Working while disabled, how we can help. (1996). Washington, D.C.: Social Security Administration.
Thomason, T., Burton, J., & Hyatt, D. (1999). New approaches to disability in the workplace. New York: Cornell University Press.
U. S. Department of Education, National School-to-Work Opportunities Office. (1998). Managing the risks of work-based learning: A resource guide. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Education, National School-to-Work Opportunities Office. (1998). School to work and employer liability: A resource guide. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Labor, National School-to-Work Opportunities Office. (1995). School-to-work opportunities and the Fair Labor Standards Act: A guide to work-based learning, federal child labor laws, and minimum wage provisions. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Education. (1994). School to work: Transition for youth with disabilities. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Health and Human Services. (1995). A Guide to AIDS in the Workplace. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Health and Human Services. (1995). The Americans with Disabilities Act. Washington, D.C.: U.S. Government Printing Office.
U. S. Department of Labor, Employment and Training Administration. (1989). Work-based learning: Training America's workers. Washington, D.C.: U.S. Government Printing Office.
Computing Resources

There are many resources to assist you in selecting adaptive computer technology for your students and in making labs and electronic resources accessible. Here are a few places to start. Refer to the Resources section of this notebook for additional sources of information.
AbleData [Seems to now be defunct]
8455 Colesville Rd. Suite 935
Silver Spring, MD 20910
800-227-0216
301-608-8998
301-608-8958 (FAX)
AbleData is an extensive and dynamic database listing information on assistive technology.
Access from Adobe
www.adobe.com/accessibility.html
Adobe's Acrobat (PDF) format is being used by many Web sites to display publications. This site includes a utility for translating PDF files to HTML so they are accessible.
Adaptive Computer Technology -- University of Washington
Adaptive Computer Technology is a three-credit on-line course about how technology can be used by people with disabilities for greater independence, productivity, and participation in academics and careers.
Adaptive Computer Resource Centre
J.P. Robarts Library, First Floor
University of Toronto Information Commons
130 St. George St.
Toronto, Ontario
Canada M5S 3H1
416-978-4360 (voice)
416-971-2629 (FAX)
This Web site provides information on adaptive technology and accessible Web design.
Alliance for Technology Access
2175 E. Francisco Blvd. Suite L
San Rafael, CA 94901-5523
415-455-4575
415-455-0491 (TTY)
415-455-0654 (FAX)
atainfo@atacess.org
http://www.icdri.org/community/ata.htm
Community technology centers that offer training and hands-on opportunities to use assistive technology.
Apple Computer's Worldwide Disability Solutions Group
One Infinite Loop, M/S 38-DS
Cupertino, CA 95014
800-600-7808
800-755-0601 (TTY)
support.apple.com/accessibility
The Apple Web site provides information on adaptive technology solutions and shareware for Apple computers.
Applied Science and Engineering Laboratories
PO Box 269
Wilmington, DE 19899
302-651-6830 (voice)
302-651-6834 (TTY)
302-651-6895 (FAX)
www.asel.udel.edu
Augmentative and alternative communication, organizations related to assistive technology.
Assistive Technology Project
703-524-6686
703-524-6639 (TTY)
703-524-6630 (FAX)
www.resna.org/about
Information about programs to promote the provision of technology-related assistance for people with disabilities are funded by the 1988 Technology-related Assistance Act and its 1993 amendments.
Assist_Tech
Assist_Tech is a discussion list for assistive technology. To subscribe, send a message with a blank subject line to Assist_Tech-request@wnpb.wvnet.edu. In the body of the message type "subscribe."
Best Viewed With Any Browser
server.berkeley.edu/~dcaveb/anybrowser.html/
This site links to resources discussing different browsers' levels of support for various versions of html.
Bobby (see Center for Applied Special Technology)
Blind-DEV
Blind-DEV is a discussion list that is dedicated to the discussion of issues concerning the development of computer products and adaptive equipment for blind and visually impaired computer users. To subscribe, send a message with a blank subject line to listserv@maelstrom.stjohns.edu. In the body of the message type "subscribe blind-dev Firstname Lastname."
BLYNX: Lynx Support Files Tailored for Blind and Visually Handicapped Users
www.leb.net/blinux/blynx
Information on the Lynx browser, including a Lynx users guide, a tutorial on navigating Lynx, a keystroke guide, and other information about this browser.
Center for Applied Special Technology (CAST)
https://www.cast.org/
CAST provides Bobby, an HTML validator program used to find compatibility problems that prevent pages from displaying correctly with various Web browser programs.
Center on Information Technology Accommodation (CITA) General Services Administration
http://www.gsa.gov/portal/content/104530
CITA's manual, Managing Information Resources for Accessibility, available at their Web site, covers policy issues and practical concerns for information accessibility to accommodate users with disabilities.
Center for Information Technology Accommodation (CITA)
IT Accommodation Division
PWA Room 1234
1800 F Street NW
Washington, D.C. 20405
202-501-4916
202-501-2010 (TTY)
202-501-6269 (FAX)
Technology assistance for school-to-work; equity and access.

Center for Rehabilitation Technology
(800) 726-9119
Technology for rehabilitation.
Center for Special Education Technology
(800) 873-8255
Technology used in special education.
Closing the Gap
PO Box 68
526 Main Street
Henderson, MN 56044
507-248-3294
507-248-3810 (FAX)
info@closingthegap.com
https://www.closingthegap.com/
Closing the Gap sponsors an annual conference and publishes a resource directory and newsletter on adaptive technology.
The Council for Exceptional Children Technology and Media Group
The Council for Exceptional Children
1920 Association Drive
Reston, VA 20191-1589
703-620-3660
703-264-9446 (TTY)
703-264-9494 (FAX)
cec@cec.sped.org
https://exceptionalchildren.org/
Provides support for classroom teachers and holds an annual conference to promote the availability and effective use of technology and media for students with disabilities.
CPB/WGBH National Center for Accessible Media
125 Western Ave
Boston, MA 02134
617-492-9258
617-782-2155 (FAX)
www.wgbh.org/foundation/what-we-do/ncam
Making media accessible.
Crt-focus
Crt-focus is for discussion of assistive technology for people with disabilities. To subscribe, send a message with a blank subject line to listproc@smash.gatech.edu. In the body of the message type "subscribe crt-focus Firstname Lastname."
DO-IT (Disabilities, Opportunities, Internetworking, and Technology)
University of Washington
Box 354842
Seattle, WA 98195-4842
206-685-DOIT (3648) (voice/TTY)
888-972-DOIT (3648) (voice/TTY)
206-221-4171 (fax)
509-328-9331 (voice/TTY) Spokane
doit@uw.edu
https://www.washington.edu/doit/
DO-IT maintains a useful collection of materials and links to resources on adaptive technology and accessible Web design.
Foundation for Science and Disability (FSD)
236 Grand Street
Morgantown, WV 26505-7509
304-293-5201, Ext. 513
304-343-6812 (FAX)
www.as.wvu.edu/~scidis
FSD assists in the development of increased employment opportunities, improvement of work environments, and integration of people with disabilities in science, engineering, mathematics, and technology.
IBM Accessibility
www.ibm.com/able/
Information on assistive devices and software tools that make the computer more accessible and friendly to people with disabilities.
Information, Technology and Disabilities
A quarterly electronic journal devoted to computer use by people with disabilities. To receive complete issues, send a message with a blank subject line to listserv@maelstrom.stjohns.edu. In the body of the message type "SUB itd-jnl Firstname Lastname."
Liberating People with Disabilities Through Adaptive Technologies
interwork.sdsu.edu/ablenet/cre.html
Information about adaptive technology.
Lynx-Me
ugweb.cs.ualberta.ca/~gerald/lynx-me.cgi
Lynx-Me will show you what your Web page will look like in Lynx, the most popular text- based Web browser.
Microsoft Accessibility and Disability Site
https://www.microsoft.com/en-us/accessibility/
Provides information and tools that can help remove barriers and make the workplace more accessible.
National Center for Accessible Media (NCAM)
https://www.wgbh.org/foundation/what-we-do/ncam
Sponsored by WGBH radio in Boston, NCAM promotes the use of a Web access symbol, provides model examples of accessible pages, and undertakes projects on captioning and audio description on the Web.
Trace Research and Development Center
University of Wisconsin-Madison
S-151 Waisman Center
1500 Highland Avenue
Madison, WI 53705-2280
608-262-6966
608-263-5408 (TTY)
608-262-8848 (FAX)
info@trace.wisc.edu
https://trace.umd.edu/
An interdisciplinary research development and resource center on technology and disability located at the University of Wisconsin-Madison. Its Web site is an excellent resource on adaptive technology and universal design.
Speech Friendly Search Engines
ww2.cedpot.net/~mist/search.htm
A Web site for people who search the Internet using speech synthesis.
Uaccess-l
Uaccess-l is for discussion of universal access to information systems. To subscribe, send a message with a blank subject line to listproc@trace.wisc.edu. In the body of the message type "subscribe uaccess-l Firstname Lastname."
WebABLE
WebABLE maintains a searchable directory for disability-related Internet resources.
The World Wide Web Consortium (W3C)
Massachusetts Institute of Technology
Laboratory for Computer Science
545 Technology Square
Cambridge, MA 02139
617-253-2613
617-258-5999 (FAX)
www.w3.org/pub/WWW/Disabilities
The W3C develops standards for the evolution of the World Wide Web. It's Web Access Initiative (WAI) guidelines for making Web pages accessible to people with disabilities.